Mengetik Realtime dengan Document Object Model
Sudah banyak library javascript yang memudahkan kita untuk mendinamiskan tampilan html tanpa harus merefresh browser dengan DOM ini, seperti library prototype, mootools, jquery, DOJO , dan masih banyak lagi.
listnya saya sudah bundle di javascript:framework
ok langsung saja … pertama yang akan kita buat yaitu halaman html.
berikut code halaman html yang saya buat untuk tutorial ini :
- Code:
-
———————————————————-
<html>
<head>
<TITLE>ngetik realtime</TITLE>
</head>
<body>
<textarea id=”tempatMengetik”></textarea>
<div id=”hasilKetikan”></div>
</body>
</html>
————————————————————
setelah itu simpan dengan ketik.html
anda lihat kembali file ketik.html
disana ada elemen textarea yang di beri id=”tempatMengetik”,
dan sebuah div yang di beri id=”hasilKetikan” dimana di dalam div inilah hasil ketikan dan kita menginput huruf di textarea akan muncul.
lalu edit file ketik.html tadi dan tambahkan barisan javascript berikut
- Code:
-
————————————————————-
<script>
function displayType(){
var inputKetikan = document.getElementById(“tempatMengetik”);
var targetKetikan = document.getElementById(“hasilKetikan”);
targetKetikan.innerHTML = inputKetikan.value;
}
</script>
————————————————————-
dan sebuah event onkeyup pada element textarea
————————————————————–
<textarea id=”tempatMengetik” onkeyup=”displayType()”></textarea>
————————————————————-
maka hasil terakhir dari file ketik.html menjadi seperti ini
————————————————————
<html>
<head>
<TITLE>ngetik realtime</TITLE>
</head>
<script>
function displayType(){
var inputKetikan = document.getElementById(“tempatMengetik”);
var targetKetikan = document.getElementById(“hasilKetikan”);
targetKetikan.innerHTML = inputKetikan.value;
}
</script>
<body>
<textarea id=”tempatMengetik” onkeyup=”displayType()”></textarea>
<div id=”hasilKetikan”> </div>
</body>
</html>
————————————————————
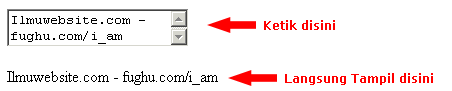
simpan file tersebut dan anda buka dengan browser kesayangan anda, dan mulailah memasukan beberapa huruf kedalam textarea tersebut dan lihatlah apa yang terjadi.
tiap huruf yang anda masukan di sana akan langsung muncul di browser anda tanpa harus merefresh browser tersebut.
penjelasannya adalah :
maksud dari function displayType() adalah kita membuat variabel inputKetikan yang menyimpan element yang kita beri id=”tempatMengetik”, dan
variabel targetKetikan yang menyimpan element yang kita beri id=”hasilKetikan”.
lalu baris
targetKetikan.innerHTML = inputKetikan.value;
menugaskan variabel targetKetikan meng-outputnya berupa HTML dari nilai yang di input dalam variabel(element) inputKetikan.
untuk memunculkan huruf per huruf di halaman web tersebut untuk itulah di elemen textarea kita beri event onkeyup.
sederhana bukan !, code javascript sederhana ini adalah dasar dari membuat halaman web lebih dimanis tanpa harus merefresh kembali browser anda.
k mungkin tutorial yang tidak seberapa ini bisa bermanfaat untuk kita semua :
